# Polygon Annotations
Polygon annotations are used to mark whatever polygon (for instance triangle, square or pentagon) on the chart area. This can be useful for highlighting values that are of interest.
# Configuration
# Polygon annotation specific options
The following options are available for polygon annotations.
| Name | Type | Scriptable | Default |
|---|---|---|---|
backgroundShadowColor | Color | Yes | 'transparent' |
borderCapStyle | string | Yes | 'butt' |
borderJoinStyle | string | Yes | 'miter' |
borderWidth | number | Yes | 1 |
point | object | Yes | {radius: 0} |
radius | number | Yes | 10 |
rotation | number | Yes | 0 |
sides | number | Yes | 3 |
xAdjust | number | Yes | 0 |
xValue | number | string | Yes | undefined |
yAdjust | number | Yes | 0 |
yValue | number | string | Yes | undefined |
# Common options to all annotations
The following options are available for all annotations.
| Name | Type | Scriptable | Default |
|---|---|---|---|
adjustScaleRange | boolean | Yes | true |
backgroundColor | Color | Yes | options.color |
borderColor | Color | Yes | options.color |
borderDash | number[] | Yes | [] |
borderDashOffset | number | Yes | 0 |
borderShadowColor | Color | Yes | 'transparent' |
display | boolean | Yes | true |
drawTime | string | Yes | 'afterDatasetsDraw' |
shadowBlur | number | Yes | 0 |
shadowOffsetX | number | Yes | 0 |
shadowOffsetY | number | Yes | 0 |
xMax | number | string | Yes | undefined |
xMin | number | string | Yes | undefined |
xScaleID | string | Yes | undefined |
yMin | number | string | Yes | undefined |
yMax | number | string | Yes | undefined |
yScaleID | string | Yes | undefined |
z | number | Yes | 0 |
# General
If one of the axes does not match an axis in the chart, the polygon annotation will take the center of the chart as point. The 2 coordinates, xValue, yValue are optional. If not specified, the polygon annotation will take the center of the scale dimension.
The 4 coordinates, xMin, xMax, yMin, yMax are optional. If not specified, the box is expanded out to the edges in the respective direction and the box size is used to calculated the center of the point. To enable to use the box positioning, the radius must be set to 0 or NaN.
| Name | Description |
|---|---|
adjustScaleRange | Should the scale range be adjusted if this annotation is out of range. |
display | Whether or not this annotation is visible. |
drawTime | See drawTime. |
radius | Size of the polygon in pixels. |
rotation | Rotation of polygon, in degrees. |
sides | Amount of sides of polygon. |
xAdjust | Adjustment along x-axis (left-right) of polygon relative to computed position. Negative values move the polygon left, positive right. |
xMax | Right edge of the box in units along the x axis. |
xMin | Left edge of the box in units along the x axis. |
xScaleID | ID of the X scale to bind onto. If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. |
xValue | X coordinate of the polygon in units along the x axis. |
yAdjust | Adjustment along y-axis (top-bottom) of polygon relative to computed position. Negative values move the polygon up, positive down. |
yMax | Bottom edge of the box in units along the y axis. |
yMin | Top edge of the box in units along the y axis. |
yScaleID | ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart, configured as 'y' axis. If more than one scale has been defined in the chart as 'y' axis, the option is mandatory to select the right scale. |
yValue | Y coordinate of the polygon in units along the y axis. |
z | The z property determines the drawing stack level of the polygon annotation element. All visible elements will be drawn in ascending order of z option, with the same drawTime option. |
# Styling
| Name | Description |
|---|---|
backgroundColor | Fill color. |
backgroundShadowColor | The color of shadow. See MDN (opens new window). |
borderColor | Stroke color. |
borderCapStyle | Cap style of the border of polygon. See MDN (opens new window). |
borderDash | Length and spacing of dashes. See MDN (opens new window). |
borderDashOffset | Offset for line dashes. See MDN (opens new window). |
borderJoinStyle | Border line join style. See MDN (opens new window). |
borderShadowColor | The color of the border shadow. See MDN (opens new window). |
borderWidth | Stroke width. |
shadowBlur | The amount of blur applied to shadow. See MDN (opens new window). |
shadowOffsetX | The distance that shadow will be offset horizontally. See MDN (opens new window). |
shadowOffsetY | The distance that shadow will be offset vertically. See MDN (opens new window). |
# Point
Polygon consists of points. These points are actually Point Annotations and all of the styling options can be configured. General options affecting the location of the point are ignored.
Namespace: options.annotations[annotationID].point, it defines options for the callout on the annotation label.
const options = { plugins: { autocolors: false, annotation: { annotations: { pentagon: { type: 'polygon', xValue: 1, yValue: 60, sides: 4, radius: 60, backgroundColor: 'rgba(255, 99, 132, 0.25)', point: { radius: 10, borderWidth: 2, borderColor: '#666', backgroundColor: 'rgba(99, 132, 255, 0.25)', } } } } } };
# Element
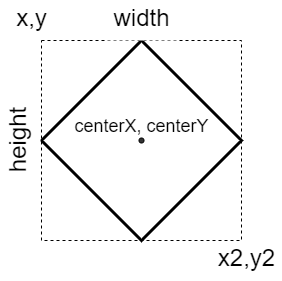
The following diagram is showing the element properties about a 'polygon' annotation: